start to finish app build / iterative process / affinity digram / interactive prototypes / information architecture (IA)
Starting a business is a daunting, difficult process, and securing loans through traditional banks is time-consuming, arduous, and complicated.
GenEQTY is a neo banking app for women led Small to Medium businesses (SMBs). GenEQTY will help empower women to make smart business decisions and acquire loans/ avoid the traditional loan process which involves stress, patience, and often times denial due to a systemic gender biased system. Systematic bias influences women's opportunities to obtain funding, while factors like a lack of access to relevant business training and counseling may also affect the volume of applicants. While women own 30% of small businesses, they receive only 16% of conventional loans, 7% of venture funds, and only 4.4% of conventional small business loan dollars. GenEQTY seeks to address this gap by creating a financial technology (fintech) solution that makes it easier for women-led enterprises to secure funding and manage finances.
Users:
Women-led Small to Medium businesses (SMBs) who seek to streamline their business banking needs, obtain credit for operational needs, and secure capital for growth
Goals:
Empower women to start small business and get loans
How:
To address this problem, we propose a smartphone application that streamlines the business banking process through the aggregation of financial assets, leveraging AI-driven automation to expedite the loan process and eliminate systematic bias. The app will help users feel empowered in seeking funding and navigating financial decision-making for their businesses by promoting financial literacy with a light educational approach. It will aim to humanize financial information through innovative data visualization and a conversational, supportive tone. Access to unique GenEQTY features will unlock over time as your company grows with the app, emulating a human relationship and creating a human-human experience
Phase 1: Initial discovery research and concept evaluation
The goal of this phase is to gain a general understanding and awareness of the financial technology (fintech) space, issues in modern and mobile banking, and the experience of female business owners. Increase familiarity with financial vocabulary and fintech. Gain a general understanding of issues in modern and mobile banking. Acquire an awareness of the experiences of female business owners to identify pain points and opportunity areas.
Research
The GenEQTY team and I started with secondary research on existing financial technologies (fintech) and digital banking apps to identify strengths and weaknesses in existing products. We interviewed subject matter experts in person and remotely to learn about lending practices and gain insights into regulations and partnership models.
After collecting research insights, data, and synthesizing handoff documents we moved forward with an affinity diagram to help us wrap our heads around what we learned, and find common themes in our research.
We learned that users value the tone of the apps they use for credit cards and banking. They also want or want to feel like there is a real relationship being built between them and their banker.
We also assessed user feelings towards tone using mood boards
Affinity diagramming
Prototype
An online survey we deployed to our personal networks helped us gain additional insights into the attitudes towards business banking practices. We created Sarah, a user persona who represents the average user that we designed the GenEQTY app for.
Sarah guided us in designing content tone and user flows that demonstrate the findings from our research. We created low-fidelity app feature cards to evaluate.
Tone ideas created by Tyler Kimmons
Home, settings, and loan offer page concepts designed by I (Zach)
Evaluate
We evaluated and dot voted a select amount of features and user flows before our upcoming design critique to focus on moving forward with
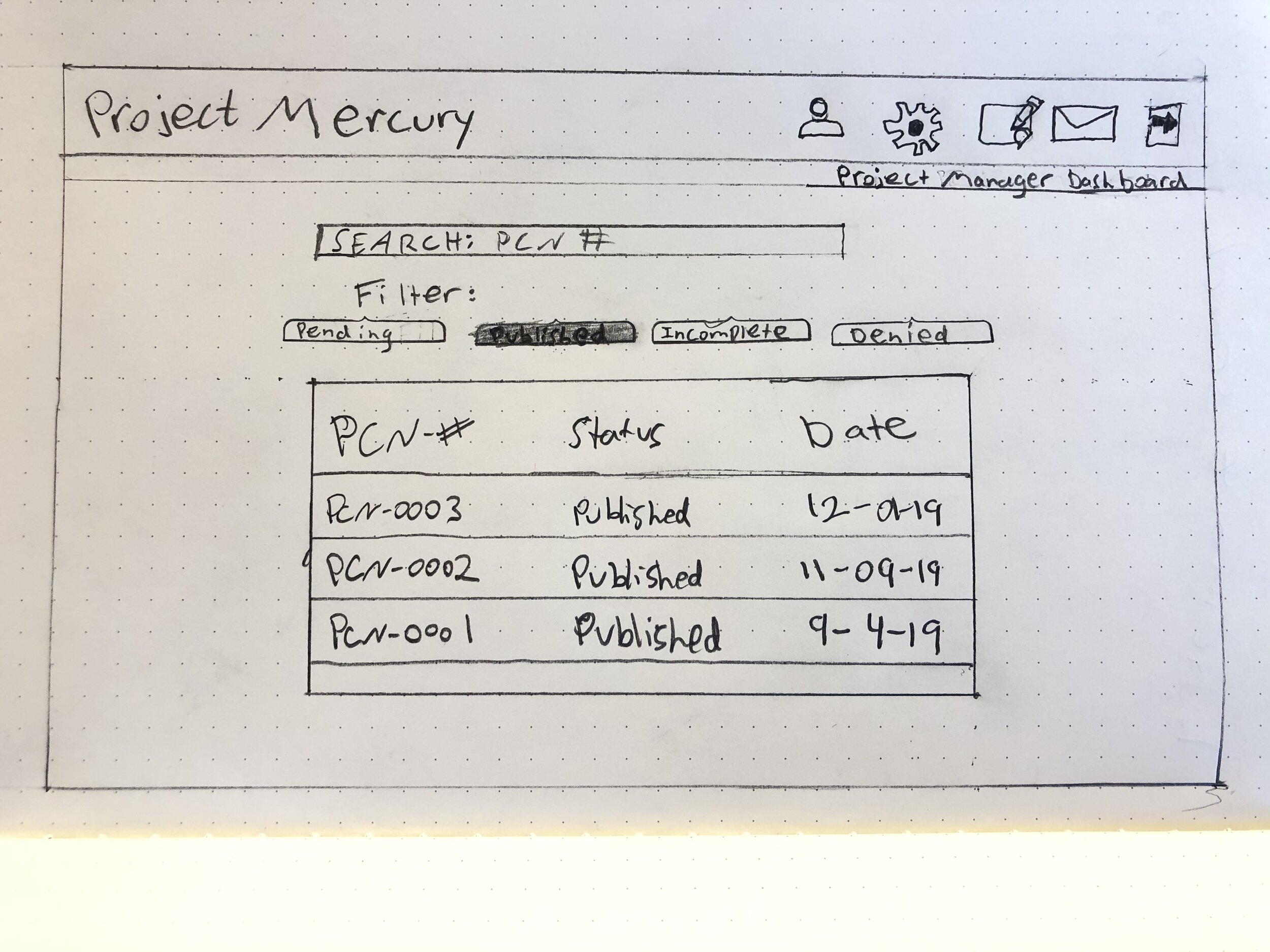
Annotated wire frame of a reoccurring payment page
Phase 2: Iterative prototyping and evaluation
The goal of this phase is to design and create medium fidelity prototypes (and a few high-fidelity examples) of proposed feature for evaluation. Over the course of this phase, prototypes, content, and visual direction will be evaluated with users to determine the efficacy of our proposed app flow and clarity of features with potential users. Determine what core features would constitute an MVP as well as “stretch” features. Information architecture diagrams, Visual and content style guide, Interactive design prototype
Research
Development of content strategy guidelines. Development of visual style guidelines. Define information architecture.
Prototype
As our screens start to come together, we started seeing an app prototype being built from the ground up. I created the credit card prototypes and monthly reoccurring payments screen pictured below. Kris Kathmann, a design team member created the dashboard check in on the left
Evaluate
My team hosted a design critique with other professionals in the Minneapolis area to help evaluate our design direction, user story, and medium fidelity prototypes before the check in with our client.
Review low-fidelity prototypes and key user flows with client for accuracy. Review content and visual style concepts for feedback.
Phase 3: Refinement and handoff documentation
Prototype
We created a marketing web page teach users what GenEQTY can do for them and their small business. The web page will help direct prospect users to download the app in the app store
Based on insights from our design critique with users, we prioritized a feature set, started adding fidelity, and created interaction within our prototype. Final interactive design prototypes will be created to demonstrate screenflows of key features with recommended content, visual look, and feel. Create and synthesize documents for handoff to client and and present project.
Implement insights gained during user evaluation and client check in to refine and raise fidelity of prototypes. Create annotated wireframes of key prototype features for client communication.
Marketing website page designed by Kris Kathmann
Evaluate
Client handoff documentation and assets package created. Creating an organized system of files I uploaded documents into files by category: a read me file with instruction of how to use the overall deliverable, and what is in each file, presentation, design assets, source files, raw research data, strategy, persona, video walkthroughs, and annotated wireframes